Optimiser la performance et la vitesse de chargement de son site Web
La performance du site
Par performance de site Web, on entend la vitesse de chargement des pages et donc le temps nécessaire pour qu'un visiteur (internautes et robots) puissent "voir" une page complète (texte et images).
Pour bien comprendre comment fonctionne la performance d'un site Web, il faut décomposer tout ce qui ce passe lorsqu'un internaute accède à une page d'un site:

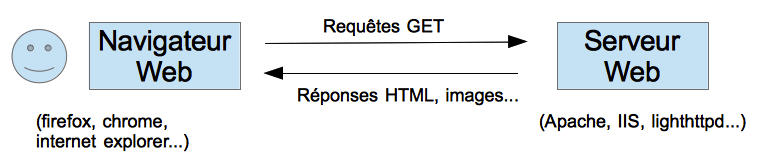
- l'internaute clique sur le lien "https:www.ZinaWeb.com/" à partir de son navigateur
- le navigateur envoie une requête HTTP (appelé GET) au serveur Web hébergeant "www.ZinaWeb.com". Cette requête demande le contenu de l'URL "https:www.ZinaWeb.com/"
- quand il reçoit cette requête, le serveur Web de www.ZinaWeb.com va construire et renvoyer au navigateur une réponse HTML. Cette réponse peut être un fichier physique facile à renvoyer ou une page plus complexe avec des données dynamiques venant d'une base de données.
- le navigateur va maintenant analyser la page HTML renvoyé par le serveur Web. En particulier, il va lister toutes les dépendances dont la page a besoin pour s'afficher (images, CSS, javascript...)
- la navigateur va alors lancer plusieurs requêtes simultanément au serveur Web pour télécharger toutes ces dépendances.
- le serveur Web répond à toutes ces requêtes en renvoyant le contenu attendu au navigateur. Généralement ces fichiers de dépendances sont statiques, c'est à dire qu'ils ne sont pas construits dynamiquement.
- le navigateur a désormais récupéré en local le code HTML de la page et toutes les dépendances. Il construit l'aspect visuelle de la page (blocs de textes, images...)
- enfin, si la page Web nécessite l'exécution de commande Javascript au chargement de la page, le navigateur va exécuter ces scripts. Dans les sites modernes, de plus en plus de javascript est utilisé pour ajouter des fonctionnalités et du dynamisme au page, cet étape n'est donc pas négligeable
- le visiteur peut (enfin) lire le contenu de la page qu'il désirait.
La vitesse de chargement d'une page est donc l'addition du temps passé dans CHACUNE de ces étapes.
La moyenne des vitesses de chargement des pages
Voici des tendances sur la vitesse de chargements de sites web. Cela vous permettra de situer les performances globales de votre propre site web :
- 25% des sites Web chargent en environ 5 secondes.
- 50% des sites Web chargent en environ 2,9 secondes
- 75% des sites chargent en environ 1,7 secondes
- 94 % des sites chargent en environ 0,8 secondes.
Pour évaluer les performances de votre site ou celui de vos concurrents, nous vous invitons à consulter l’outil d’analyse ZinaWeb.
L'outil gratuit pour analyser la vitesse de chargement de vos pages
Analyser gratuitement la version HTML de votre page :
Pour lancer l'analyse ZinaWeb, il vous suffit de saisir le lien vers votre page dans la zone ci-dessus et de cliquer sur le bouton Analyser. Vous pourrez alors accéder aux différentes pages du rapport, en particulier celle sur les performances.
Pourquoi des bonnes performances du site optimisent-elles le SEO ?
Parmi les critères influençant le SEO figure la performance globale du site internet.
Performance du site web, critère officiel
Google a officialisé à plusieurs reprises l’importance de la performance des sites Web pour leur positionnement dans ses résultats de recherche.
En 2009, Google a développé un outil d’analyse de la vitesse de chargement des pages appelé PageSpeed afin d’aider les webmasters à optimiser les performances de leur pages web.
Début 2010, Matt Cutts, la voix officielle de Google sur le SEO, a annoncé que la performance du site, et donc la vitesse de chargement étaient prise en compte dans le référencement naturel.
En avril 2010, Google a également officialisé sur son blog l’importance de la performance des sites Internet.
Optimiser la performance du site pour une meilleure navigation
Par ailleurs, pour définir le classement d’un site dans ses résultats de recherche, Google prendrait également en compte le comportement des visiteurs.
Alors si un site est trop lent à se charger les indicateurs de comportement (le taux de rebond, le temps moyen passé sur le site et le nombre de pages visitées) vont être impactés et indiquer aux moteurs de recherche que finalement votre site n’est pas pertinent pour les requêtes de recherche.
Optimiser la performance de votre site, c’est donc optimiser les indicateurs de comportement des internautes.
Optimiser la performance du site pour une meilleure indexation
Une mauvaise performance, c’est-à-dire une vitesse de chargement trop lente, influence le nombre total de page indexées.
En effet, dans la mesure où les robots ont des milliards de pages à indexer chaque jour, ils n’ont pas de temps à « perdre » sur des sites trop lents, ils ont besoin d’optimiser leur propre travail. Et s’ils n’ont pas crawlé la totalité d’un site, tant pis pour lui.
Or l’indexation complète de votre site par les moteurs est bien sûr essentielle.
A contrario, un site avec de bonnes performances, c’est-à-dire avec un temps de chargement rapide, sera crawlé et indexé dans sa totalité ce qui va améliorer son référencement par les moteurs de recherche car les moteurs auront toutes les informations pour bien interpréter le site.
Optimiser la vitesse de chargement d’un site et donc les performances, c'est améliorer les indicateurs de comportement, le nombre de page que les moteurs de recherche crawlent et indexent.
Optimiser la performance du site pour la navigation sur mobile
La navigation Internet par les smartphones est une part de plus en plus importante du traffic des sites Web. Or en mobilité, le visiteur a généralement une bande passante plus réduite qu'avec un accès à son domicile ou à son bureau (3G, 4G...). Par conséquent il est essentiel dans ces conditions que les pages Web soient les plus légères possibles pour être affichée rapidement sur les mobiles.
Google optimise de plus en plus ses algorithmes pour les mobiles et tablettes, donc ce dernier point est particulièrement important.
Comment la performance du site optimise le taux de conversion ?
De nombreuses études ont montrés que plus un site est lent à charger moins il aura de conversions.
Étude de cas Walmart
Walmart constatait une lenteur dans le chargement de ses pages produits.
Une étude sur l'impact de la performance a pu mettre en relation le taux de conversion globale de son site et la vitesse de chargement de ses pages.
Il en ressort que le taux de conversion baisse à mesure que le temps de chargement augmente.
Suites aux optimisations réalisées sur le site (cf plus bas pour la liste des points d’optimisations de la performance du site), Walmart a constaté les bénéfices suivants :
- une augmentation de 2% par seconde gagnée sur la vitesse de chargement du site
- 1% d’augmentation du CA pour chaque 100 ms gagné sur le temps de chargement du site
- Une amélioration du SEO pour les pages d’entrée sur le site.
- Une baisse du taux de rebond.
Comment optimiser les performances d’un site web ?
Voici quelques pistes d’optimisation du temps de chargement de vos pages et donc de la performance globale de votre site web :
- réduire le nombre des dépendances (images, css, javascript...), qui obligent le navigateur à envoyer une requête HTTP dédiée pour chaque élément.
- s'assurer que votre serveur Web gère la compression gzip et le recyclage des connections HTTP avec le keep-alive (en regardant la réponse HTTP du serveur avec un outil comme ZinaWeb)
- minimiser le poids (c'est à dire la taille en octets) du contenu à renvoyer au navigateur. Cela vaut pour les images d'abord qui peuvent être très "lourdes", mais aussi l'HTML, les javascripts, les CSS etc...
- utiliser des systèmes de cache côté serveur pour se rappeler le contenu des pages dont le contenu ne change pas beaucoup. C'est une technique très utilisée et efficace pour gagner en performance mais elle nécessite un savoir-faire technique.
- choisir un hébergement de qualité (bonne bande passante, serveurs puissants et avec de la mémoire). C'est un moyen cher mais rapide et efficace pour masquer les problèmes d'un site ayant des problèmes de performances structurels.
- utiliser avec parcimonie le javascript, dont l'exécution peut alourdir des pages s'il est mal maitrisé (trop de requêtes Ajax, trop de calculs...)
- améliorer le temps de chargement des pages en assemblant tous vos CSS dans un seul fichier externe et en le plaçant une seule fois dans le <head>. De cette manière les CSS ne seront téléchargés qu’une seule fois ce qui rendra le site plus rapide à charger.
- minimiser au maximum le nombre de redirection placées sur votre site. Les redirection 301 ajoutent une requête http en plus. Ainsi en affichant une nouvelle url vous ralentissez le temps de chargement de votre site.
- on peut développer des techniques sophistiquées de chargement des ressources de façon asynchrone. Le visiteur a l'impression que la page est chargée complètement car les blocs les plus visibles apparaissent mais en arrière plan le navigateur continue de charger les derniers éléments.
Cette liste d'optimisations possibles est loin d'être exhaustives. Comme pour tout travail d'optimisation, il faut en premier identifier précisément les endroits ou du temps est perdu inutilement avant de trouver des solutions. Ce n'est pas toujours là ou l'on pense.




